Create an 'about-me.html' page
Lab Deliverables
- A HTML page be called 'about-me.html' in the current folder
- The page 'title' should be your name
- In the 'body' of the page write 2 short paragraphs about yourself.
Below are instructions
- Open VS Code. Then click 'File' -> 'Open Workspace'. Browse to the class GitHub folder
- In the left sidebar, expand 'week-02/01/labs' folder
- You will be creating your 'about-me.html' page in that folder. Instead of manually typing the basic HTML skeleton code copy the 'boilderplate.html' file and paste it in the labs folder. Now click on the folder and rename it to 'about-me.html'
- Change the 'title' tag to your name
- Next, create a paragraph i.e. 'p' tag inside the 'body' element and write something about yourself. Repeat the step to create another paragraph
- Save the file
Viewing the file in your browser
- In the VS Code sidebar, right click on the new file you created and choose 'Reveal in Finder' or 'Reveal in Explorer'
- This will lauch Finder or Windows Explorer in the folder
- You can now double click on the 'about-me.html' or right click the file and go to 'Open with' and choose your web browser
Submit to GitHub
If you have the time try submitting this to GitHub.
- Login to your GitHub account.
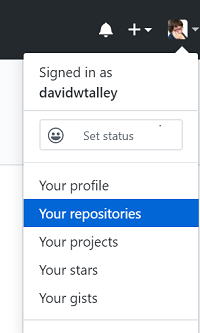
- Click your profile icon at the upper right and select Your Repositories.

- Select the repo where you'll upload your file.
- If your account doesn't yet have any repos, select Create a new repository.

- Select the repo's Settings tab and scroll down to the GitHub Pages heading, then confirm that your master branch is selected as the site Data Source. If not, follow instructions here to make that selection now.
- Copy the GitHub Pages address above the data source selector to a browser window.
- Close Settings, then select the create new page link or call-to-action (CTA, also known as a "button").
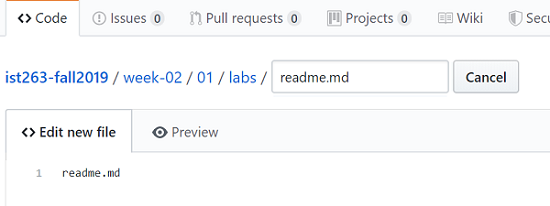
- Key the following path into the 'Name Your File' input box:
week-02/01/labs/readme.mdand enter text 'readme.md' (or other placeholder text) into the editor window.

- Scroll down and select the Commit changes CTA.
- Add this path and filename in your browser window address bar, then click Enter:
week-02/01/labs/about-me.html
Your URL should be formed like this:https://[your-GitHub-user-id].github.io/[your-repo-id]/week-02/01/labs/about-me.html - Admire your first published web page!