Individual Project
Due Saturday 04/25/2020 23:59:59 EST
This assignment is intended to demonstrate your level of mastery of the course material. You will have a total of 12 weeks to complete the project with deliverables that are due almost every week. Refer to the Meetings section for details.
What is the individual project?
Your goal is to design and develop a website on a topic that interests you. The website needs to have a minimum of 3 pages with unique layouts. An ideal topic will have the following qualities
- Content on the topic is readily available for your use. We have latitude in this educational setting for fair use of others' content, but we must still respect copyrights.
- Easy to find images, video and other multimedia resources. We'll look in class at sources and tools for finding images we'll have rights to use.
- Something that you can showcase during an internship or job interview
How to submit website & other deliverables?
Similar to your weekly homework assignments, the project and all deliberables must be submitted via Blackboard. Project documents that are emailed or submitted outside Blackboard will receive 0 points. Double-check your Blackboard submissions! You'll also upload your project files to your personal GitHub repository to allow them to display on the web.
Grading Rubric and Project Milestones
This project has a total point value of 50 points — half of your semester grade. This is divided as follows
| Due By | Deliverable(s) | Max. Points |
|---|---|---|
| End of Week 2 | Project Idea Statement & Content Plan
|
2 |
| End of Week 4 | Project Media + Sitemap
|
3 |
| End of Week 6 | 3 Wireframes | 5 |
| End of Week 8 | Implementation v1 - Semantic HTML Markup (no stylesheet yet) | 5 |
| End of Week |
Implementation v2 - Semantic HTML with CSS stylesheet | 15 |
| End of Week 14 | Implementation v3 - Resonsive HTML/CSS with Bootstrap | 20 |
More information on each of the above criteria is below.
Project Idea & Content Plan
Submit a half page proposal (50 - 100 words) describing the main idea behind your project. List your pages (minimum 3) and describe the content you'll include on each. This plan can change as you develop the design you will implement, but think it through as far as you can at this early stage. To get a good grade on the overall project, you will need a significant selection of content elements and different content types — images, other media, text, lists links to other sites, etc. Think about what content you'll need to work with so you can build a rich web resource that will showcase your capabilities.
Recommended Topics
- Instructional/informational site
- Choose some aspect of your major or minor.
- How can you use the site in a future portfolio?
- Advocacy site promoting a position on a topic you care about
- Take a position and defend it.
- What content components will you need to support a pursuasive argument?
- Your SU portfolio
- Showcase your best work from classes at Syracuse University.
- You can add work from future classes as you go.
- Event site
- Ideally choose a real future event you will be involved in.
- Make sure the event sponsor will allow you to publish information.
Discouraged Topics
- E-commerce of any kind
- We won't develop technical skills to build something to sell online.
- Blog
- Again, we won't cover the technical skills to make a functional blog.
- Autobiography or Memoir
- Keep it objective rather than personal.
- What can you show a prospective employer to showcase your talents?
- Image gallery
- A gallery makes a good component of a single page.
- You'll need more content types than just images to build a rich showcase site.
- Broad, general topic
- Keep it specific enough to have a strong focus.
- Pick a subset of a broad topic that you can cover in only three pages.
Project Media + Sitemap
 In your
In your project folder create a separate sub-folder to collect the media you intend to include in your website. Media can be images, links to videos, audio files and content. You can paste the links in a MS-Word document or spreadsheet. Some of the content that you find on the internet can be copyrighted so make sure you also save the source information.
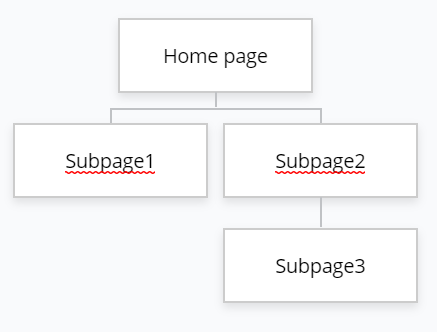
Submit a Sitemap for your project. Even though you need code for only 3 unique pages, your site map can depict more sub-pages as needed.
Wireframes
These are the project blue prints. You will use these as guides to implement the web pages. In class, we'll review what wireframes are and a number of tools you can use to create them starting around Week 4. If you need inspiration for site designs and content plans try the following sites:
v1 with Semantic Markup
Semantic HTML markup helps ensure that search engines and bots can parse through your site content and identify imporant elements. In this phase you are required to:
- Create skeleton html pages with proper file names (1 point)
- Include content in pages and markup using semantically appropriate tags (3 points)
- Verify the validity of HTML using W3C HTML Markup Validator (1 point)
Do not skip this step! The validator will alert you to errors and provide warnings that could cost you points in grading.
v2 using Basic CSS
You can now start thinking about adding CSS to implement the wireframes. You will most likely be adding and/or removing some HTML markup that you submitted previously. That is totally fine. Before you start including CSS, it is recommended that you have an idea of the color scheme you intend on using in the site. By the end of this phase your site should include:
- All pages should have valid HTML markup. Check against the W3C validator tool.
- At least one of the pages should have some responsive behavior across device breakpoints.
- At least one of the pages should pass the accessibility test (Use the free WAVE Chrome Extension or WAVE online accessibility checker.)
| Good | Okay | Hmmm | |
|---|---|---|---|
| Well Written CSS | 5-4 | 3 | 2-0 |
| Effective HTML Design + Layout | 6-4 | 3-2 | 2-0 |
| Responsive | 3 | 2 | 1-0 |
| WAVE Test | 1 | - | 0 |
v3 using Bootstrap
In this phase you are required to enchance your website by using a CSS framework like Bootstrap. (If you choose others, I'll want to hear your reasons.) By the end of the this phase your site should be
- Responsive across device breakpoints, all pages
You can check for validity at W3C Mobile Checker. (Note that some students experience errors with this validator; don't worry if that happens to you, but it's worth a try.) - All pages should have valid HTML markup
- Run through WAVE tool and should have 0 errors
- You should research and use Bootstrap components or JS plugins that enhance your site.
- Apply your own customizations to site
| Good | Okay | Hmmm | |
|---|---|---|---|
| Custom CSS | 5-4 | 3 | 2-0 |
| HTML Design + Layout using an external CSS framework | 6-4 | 3-2 | 2-0 |
| Responsive (2 points per page) | 6 | - | - |
| WAVE Test (1 point per page) | 3 | - | - |

